Nachdem Sparkle die Integration von Lottie-Files ermöglichte, musste ich mich erst mal schlau machen, was das überhaupt ist - und vor allem, wie man selbige selbst erzeugen kann. Zunächst fand ich dazu nur Adobe Animate, was ich aber natürlich für mich ausschloss. Knapp 24€ pro Monat war und bin ich nicht bereit zu bezahlen.
Weitere Recherche führte mich zu Keyshape - aus dem Mac App Store zu laden für einen einmaligen Schnäppchenpreis von unter 30€.
Mit Keyshape ist die Animation von Vektorgrafiken kein Problem. Das Programm ist nicht überladen mit Funktionen, was die Anwendung schnell durchschaubar und nutzbar macht. Über ein kostenloses PlugIn des Herstellers ist auch der Im- und Export der Animationen als Lottie-File (JSON) möglich.
Nach kurzer Zeit des Herumprobieren und einiger YouTube Videos war ich in der Lage diese Animation erstellen können:
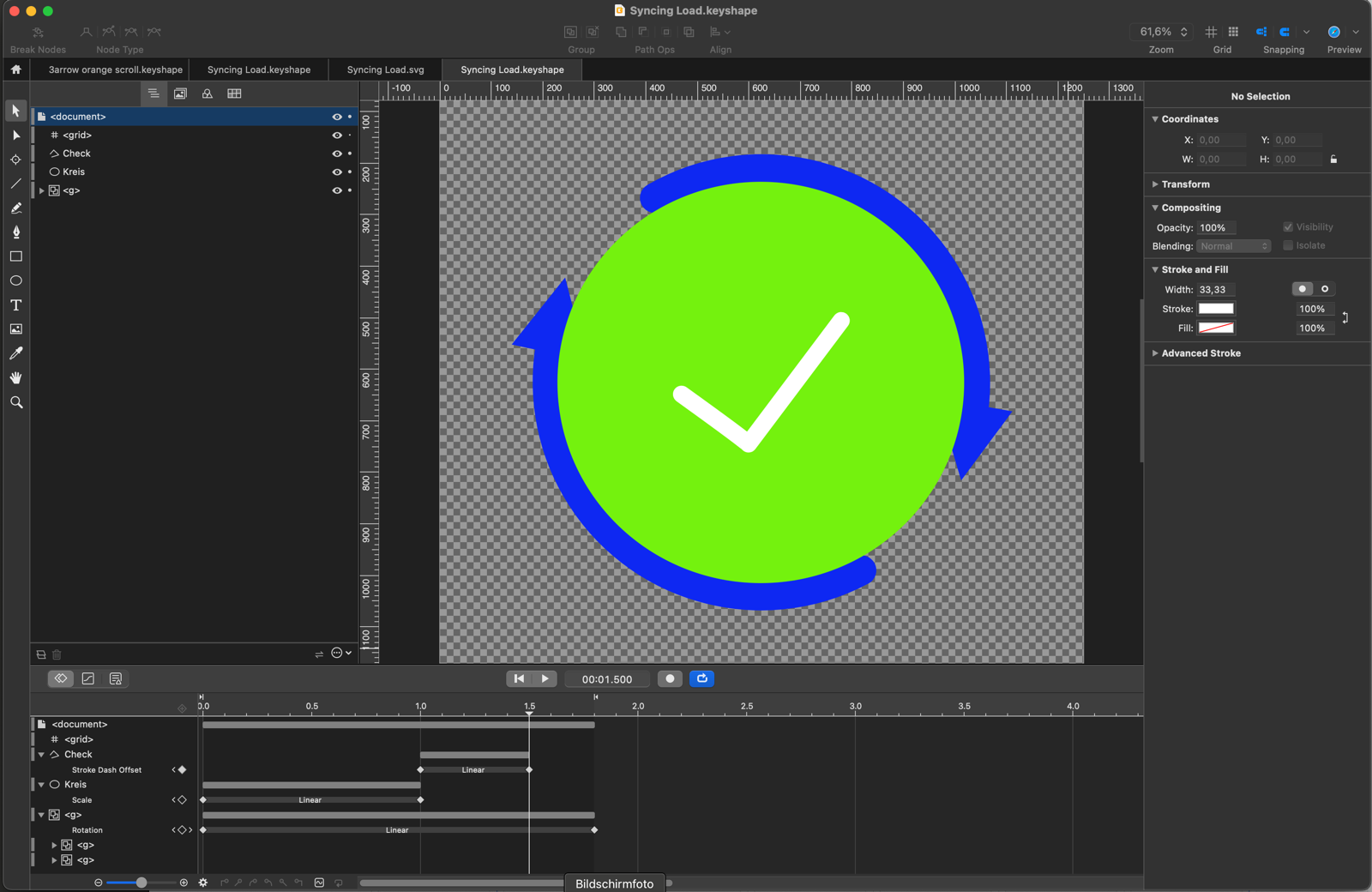
So sah das während der Konstruktion aus:
Ich habe es als außerordentlich hilfreich empfunden, Lottie Files aus dem Netz zu importieren, um herauszufinden, wie diese arbeiten. Das kann natürlich fast beliebig kompliziert werden …
Keyshape ist im Mac App Store erhältlich; eine kostenlose Demo auf der Homepage des Herstellers.
Fazit: Mein Tool der Wahl um Vektorgrafik zu animieren und Lottie-Files zu erstellen.