Sozusagen das Offensichtliche 😃
Zunächst aber ein kleiner Exkurs zum Thema Web-Design vs. Content Management:
Natürlich kann man die Webseiten Baukästen der diversen Internet-Provider nutzen. Meine Webseite ist von STRATO gehostet und auch hier gibt es Baukästen, die ich zu Beginn (2002) auch nutzte, weil es die einfachste Möglichkeit war, ohne weitere Kenntnisse eine mehr oder weniger ansprechende Webseite auf die Beine zu stellen. Aber da Computer und die Arbeit damit seit Jahrzehnten zu meinen Hobbys gehört, war ich auf der Suche nach einem Webseiten-Design Programm, das einfach zu bedienen ist, mir aber die als notwendig erachtete Gestaltungsfreiheit bietet.
Lange Zeit nutzte ich „Freeway 7“. Eigentlich ein grandioses Programm, aber leider kam für Freeway 7 unter Mac OS Catalina (10.15) das Aus, da es sich um eine 32Bit App handelte, die von Catalina nicht mehr unterstützt wurde. Der große Vorteil von Freeway war die automatische Anpassung der Inhalte an das Gerät auf dem gerade die Webseite betrachtet wird (responsive Design) - also typischerweise PC, Tablet und Smartphone. Freeway war die einzige - mir bekannte - Mac OS App, die dies konnte. Die damaligen Entwickler von Freeway 7 (Softpress) machen aber seit geraumer Zeit Anstrengungen, die altbekannte Philosophie in einem neuen Projekt namens Xway umzusetzen. Ich werde das verfolgen 😃.
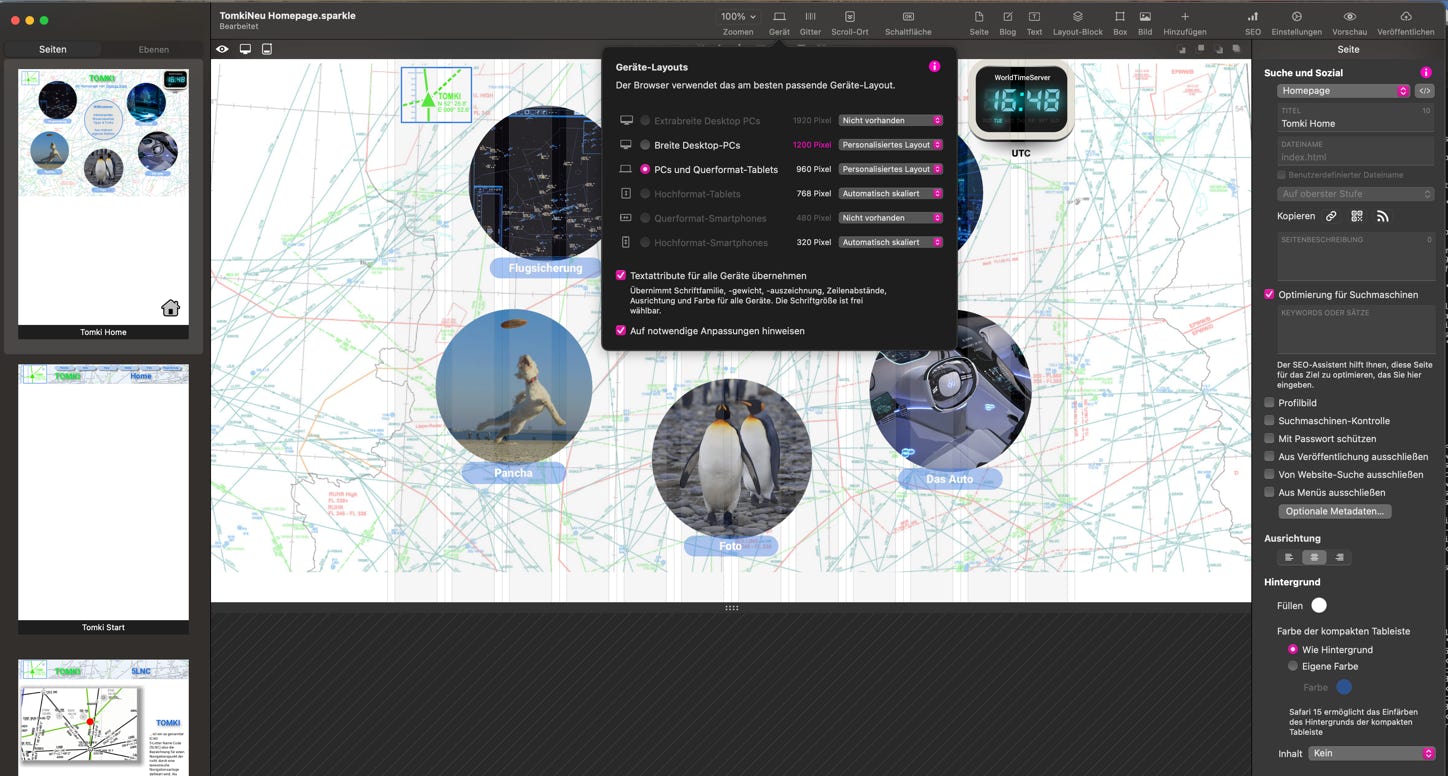
Auch mit Sparkle sind responsive Seiten einstellbar, allerdings müssen diese noch „von Hand“ bearbeitet werden.
Nun habe ich bei meiner Recherche aber zwei Dinge gelernt. Zum einen ist die seinerzeit von FreeWay 7 gebotene Automatik offenbar bei Profis gar nicht so willkommen, weil man Webseiten für die einzelnen Device-Größen separat erstellt und zum anderen nutzt man heute nicht mehr viele Einzelseiten für die jeweiligen Themen, sondern eine gaaaaaanz lange Seite, bei der man durch scrollen zum jeweiligen Thema kommt. Das soll einen positiven psychologischen Effekt haben (na ja, so liest man 😊) Ein bisschen davon habe ich versucht bei dieser Website umzusetzen.
Als nächstes geht es um die Frage: Nur Webdesign oder ein „Content Management System (CMS)“? Laut Wikipedia ist „ein Content-Management-System eine Software zur gemeinschaftlichen Erstellung, Bearbeitung und Organisation von Inhalten (Content)“ (s. Link). Das kann toll und nützlich, vielleicht sogar notwendig sein, aber für eine private Homepage ist ein solches System einfach überdimensioniert und viel zu mächtig.
In die Gruppe der CMS fällt auch „Wordpress“, was von sehr vielen Providern als Webdesign Applikation standardmäßig und kostenlos angeboten wird. Heutzutage wird ca. ein Drittel aller Webseiten weltweit mit Wordpress erstellt! Wordpress war ursprünglich „nur“ eine WebApp für Blogs, die aufgrund aber-tausender angebotener Plugins ein ziemlich mächtiges Werkzeug geworden ist, mit dem man heute einfach alles machen kann.
Aber es gibt auch Nachteile. Mächtige Werkzeuge wie Wordpress sind so umfangreich und kommen mit umfangreichen Daten und Code, der irgendwo gespeichert werden muss. Umfangreiche Webseiten mit vielen Daten und Code, der im Hintergrund beim Seitenaufruf geladen werden muss, sind langsamer beim Laden - was nicht nur für den Betrachter eine Reihe von Nachteilen mit sich bringt. Abgesehen von der Geduld des Betrachters sind Ladezeiten auch ein Kriterium für die Rangfolge der Ergebnis-Darstellung bei Suchmaschinen.
Aber vor allem sind mit Wordpress erstellt Webseiten durch die offene Struktur mit der Möglichkeit der Einbindung von Plugins angreifbar! Die schiere Zahl von damit erstellten Webseiten machen Wordpress-Webseiten zu sehr lukrativen und beliebten Zielen für Hacker. Es gibt sogar einen Service im Internet, der testet, ob eine andere Webseite mit Wordpress erstellt wurde und welche „Themes“ genutzt werden. Für die einzelnen „Themes“ findet man folgerichtig auch Werkzeuge um eben diese Webseites angreifen zu können. Um das wieder zu verhindern, existieren andere Plugins, die nur den Zweck haben, zu verschleiern, dass die Webseite mit Wordpress erstellt wurde. 😎
Mit einer „zu Fuß“ erstellten Webseite ist diese Gefahr deutlich geringer (inwieweit das auf die Homepage Baukästen der jeweilige Internet-Provider zutrifft, kann ich allerdings nicht sagen).
Um Wordpress herum hat sich eine ganze Industrie gebildet hat, die Zusatzmodule und Plugins anbietet - natürlich gegen Entgelt.
Das wiederum ist aus meiner Sicht auch ein gravierendes Argument gegen die Nutzung von Wordpress - zumindest für eine private Homepage. Wordpress selbst mag kostenfrei sein, die Plugins oder Themen (Themes) müssen aber für die Nutzung ihrer ganzen Funktionalität meist bezahlt werden und das vielfach im Abonnement, als jährlichen Nutzungsgebühren, die einen erklecklichen Umfang annehmen können. So 50€ pro Jahr und Plugin kann schon mal anfallen. Ich habe Wordpress ausführlich getestet und festgestellt, dass ich gut und gerne mehrere 100€ pro Jahr ausgeben müsste, um die Funktionen von Plugins (die als „Lite“-Version kostenfrei angeboten werden) freizuschalten und in ihre funktionsfähige „Pro“-Version zu versetzen. Aus diesen Gründen (Sicherheits-Risiko und Kosten) habe ich beschlossen von Wordpress Abstand zu nehmen.
Nach dem Aus für FreeWay 7 und meinem Bann von Wordpress habe ich im Apple AppStore entsprechender Software zur Erstellung von Webseiten gesucht und dabei einige Apps gegen meine Ansprüche getestet.
Tipp: nicht für alle Apps hält der AppStore eine kostenfreie Demoversion bereit (das gilt natürlich nicht nur für Apps zur Erstellung von Webseiten 😃). Oftmals findet man diese aber auf der Homepage des Herstellers, sofern diese im AppStore angegeben ist. Manchmal ist auch eine solche Demoversion für den Hausgebrauch ausreichend.
Jedenfalls kam ich somit auf Sparkle. Von den überschaubar vielen Webdesign Apps im AppStore für mich einfach am brauchbarsten und in einer „Lite“-Version auch kostenlos.
Sparkle kommt in verschiedenen Versionen. Die kostenlose Version im AppStore schreibt allerdings einen Disclaimer auf jede Seite und ist im Umfang der damit zu erstellenden Homepage etwas eingeschränkt. Für den Einstieg aber auf jeden Fall geeignet. Dann gibt es Standard und Profi-Versionen als Kaufversion - aber auch im Abonnement.
Ja, ich bin gegen Abonnements 😫, aber keine Regel ohne Ausnahme. Bei Sparkle habe ich meine bislang einzige Ausnahme gemacht. Das Abo mir auch Upgrades auf neue Versionen. Die Entwickler von Sparkle sind nämlich sehr fleißig und basteln kontinuierlich an neuen Features. Außerdem kann ich nur das vielfache Lob auf den hervorragenden Service des Entwickler-Teams bestätigen. Hat man eine Frage oder ein Problem, so findet man im Community-Blog eine Antwort - oder ein Entwickler meldet sich binnen kürzester Zeit (in der Regel am gleichen Tag)! Das habe ich in dieser Güte noch bei keinem anderen Produkt gesehen! Aber auch ein Grund, eine Ausnahme von meiner AbonnementRegel einzugehen. 😀
Die Entwickler von Sparkle rühmen sich, ein Tool bereitzustellen, mit dem man beliebige Webseiten ohne jegliche HTML-Programmierung, CSS (Cascading Style Sheets) oder Java-Skripten gestalten kann. Und das ist ihnen aus meiner Sicht absolut gelungen! Außerdem bietet Sparkle natürlich im Editor WYSIWYG (What you see is what you get). Lediglich besondere Effekte (beispielsweise das Abspielen so genannter Lottie-Files, wie hier eines dargestellt ist) können nicht im Sinne von „WYSIWYG“ im Editor dargestellt werden. Um die Wirkung von Effekte zu sehen muss man in die Vorschau wechseln. In der Vorschau können dann sogar verschiedene Browser parallel genutzt werden, um das Verhalten zu testen.
Sparkle bietet außer der Vorschau und des Exports direkt auf den Server eines Webhosters, die Möglichkeit, Web-Seiten komplett auf die lokale Festplatte zu „exportieren“. Von dort kann man sie natürlich dann auch ganz normal durch Doppelklick auf „Index.html“ im Stammverzeichnis ansehen.
Im Online-Handbuch von Sparkle ist leider nicht vermerkt, daß es in diesem Fall nicht möglich ist, die zuvor erwähnten „Lottie-Files“ anzuzeigen. Alle von mir für Mac OS getesteten Browser verbieten das Abspielen von Lottie-Files von einer lokalen Festplatte. Das geschieht nach Rücksprache mit den Sparkle-Entwicklern aus Sicherheits-Gründen und ist von Seiten der Software Entwicklung von Sparkle nicht beeinflussbar.
Die Vorschaufunktion von Sparkle ist besonders: Sie ist sozusagen „live“. Wenn man sich die Vorschau auf einen zweiten Bildschirm zieht und in Sparkle weiter am Design arbeitet, so wird die Vorschau ohne weiteres Zutun automatisch die Änderungen in Sparkle live wiedergeben.
Die Vorschau funktioniert mit dem in macOS integrierten Apache-Web-Server, der die erstellten Seiten im lokalen Netzwerk allen Clients über einen Browser zur Verfügung stellt (z.B. über die Adresse http://127.0.0.1:14444). So kann man nicht nur selbst sein Machwerk kontrollieren, sondern andere Nutzer im selben Netzwerk simultan auch. Einen entsprechenden QR-Code der Adresse gibts gratis dazu. Hiermit ist es sogar möglich gleichzeitig nicht nur verschiedene Browser zu bedienen, sondern auch verschiedene Geräte und deren zugeordnete Layouts, wie z.B. Breite oder extrabreite Desktops und Tablets etc.
Jede Änderung die man im Editor durchführt wird live im jeweiligen Browser nachvollzogen. Dabei lässt Sparkle die Wahl mit welchem der auf dem Entwicklungs-System installierten (erkannten) Browsern die Vorschau geöffnet werden soll. Inkompatibilitäten mit irgendwelchen Browsern habe ich nicht festgestellt.
Das ist eine extrem hilfreiche Funktion. So arbeite ich im Editor an meinem iMac, parallel sehe ich die Vorschau auf einem extrabreiten zusätzlichen Monitor und auf dem iPad. Gleichzeitig kann ich sie noch auf dem iPhone bewundern. Jeder Tastendruck im Editor führt sofort zu einer Reaktion auf dem entsprechenden Ziel-Gerät. Bei Freeway oder auch bei Wordpress ist das nicht möglich. Hier muss man bei anderen Programmen auf i.d.R. kostenpflichtige Extra-Software zurückgreifen um einen lokalen Server zu installieren (z.B. MAMP).
Natürlich wird das von Sparkle produzierte Ergebnis CSS und HTML-Code enthalten, aber es geschieht „unter der Oberfläche“. Dabei bietet Sparkle alle nur erdenklichen Möglichkeiten zur Gestaltung - inkl. der Erstellung von Blogs (wie diesem hier), Bilder Galerien und tollen Effekten. Wer’s braucht kann aber auch in Sparkle noch eigenen HTML Code hinzufügen oder externe Elemente aufnehmen. Ein Beispiel für letzteres findet man unter der Beschreibung von „KnowledgeBase Builder“.
Das Einbetten von HTML-Code von anderen Tools ist ebenfalls möglich - jedoch im normalen Sparkle Editor leicht eingeschränkt. Uneingeschränkt geht das in der Professional Edition, die man sich für diesen Zweck als Option einmalig zukaufen muss. Aber das ist wirklich nur dann notwendig, wenn man ausgefallene Extra-Wünsche auf seiner Website realisieren möchte.
Fazit: Ein absolut empfehlenswertes Tool, sowohl für den Anfänger in Sachen Web Design, wie auch für den professionellen Web Designer.